| |
Il progetto dsy.it è l'unofficial support site dei corsi di laurea del Dipartimento di Scienze dell'Informazione e del Dipartimento di Informatica e Comunicazione della Statale di Milano. E' un servizio degli studenti per gli studenti, curato in modo no-profit da un gruppo di essi. I nostri servizi comprendono aree di discussione per ogni Corso di Laurea, un'area download per lo scambio file, una raccolta di link e un motore di ricerca, il supporto agli studenti lavoratori, il forum hosting per Professori e studenti, i blog, e molto altro...
In questa sezione è indicizzato in textonly il contenuto del nostro forum |
Lezione 5 di GRUPPO: griglia di layout
Clicca QUI per vedere il messaggio nel forum |
| SweetCreazy |
Salve!
Avremmo una domanda: nel fare la griglia di layout della fattura bisogna utilizzare il metodo del primo esercizio individuale (griglia di un articolo e sito internet) oppure il metodo Spera (come usato per il dattiloscritto)? |
| keru |
Originally posted by SweetCreazy
Salve!
Avremmo una domanda: nel fare la griglia di layout della fattura bisogna utilizzare il metodo del primo esercizio individuale (griglia di un articolo e sito internet) oppure il metodo Spera (come usato per il dattiloscritto)?
Entrambe, si tratta efettuare un design di una pagina modellata a fattura commerciale
PROCESSO DI DESIGN DI UNA PAGINA SU CARATA O SU SCHERMO
1 - GRID DESIGN
La griglia di layout serve per detereminare la struttura di base della pagina tipo (template), ogni applicazione (dattiloscritto, fax, fattura...) si baserà con minime variazioni su tale template.
Si sceglierà quindi
- un formato per le dimensioni della pagina
- una griglia manosritto, a colonne, a moduli
- le misure e le proprorzioni dei singoli elemnti quali gabbia, margini, colonne, gutter, moduli, linee di flusso...
Elementi di grid design

Esempio

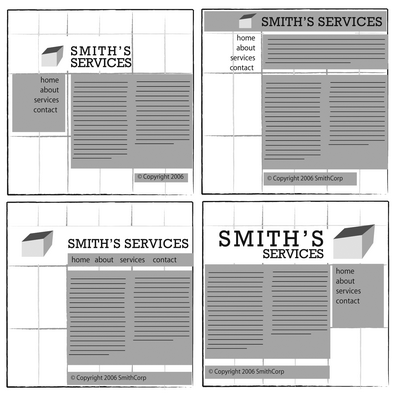
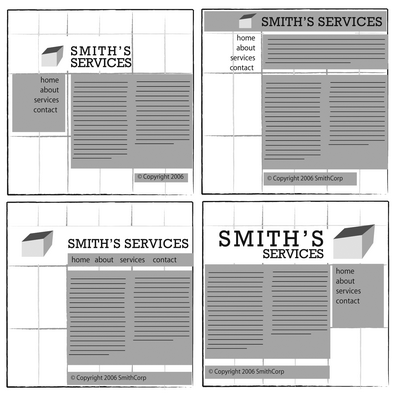
2 - LAYOUT DESIGN
Definito il design della griglia, bisogna studiare la migliore combinazione dei suoi elementi di base, al fine di ottenere un'efficace comunicazione dell'informazione.
4 possibili differenti layout, ottenuti dall'aggregazione dei singoli moduli.

In base all'informazione che voglio mettere in risalto e alla visualizzazione armonica che voglio ottenere, si apportano variazioni di dimensione, posizione, peso a titoli, testo, immagini, aree di colore,...
Scelta la migliore combinazione, si applica diciamo "Il metodo Spera", ovvero non visualizzo la griglia di base, ma solo gli ingombri per i corpi di testo, le immagini, il marchio, retini... e le indicazioni delle misure (ESEMPIO SPERA ).
3 - LAYOUT RIEMPITO DI ESEMPIO
Infine abbiamo il layout di esempio con gli ingombri riempiti:
- nelle aree di testo sarà collocata la scritta "lorem ipsum dolori sit..." formattata adeguatamente con un carattre, una dimensione in punti, un'interliena, un traking ed un kerning
- nelle aree dedicate all'immagine, verrà collocata un'immagine
- nelle aree del marchio, il marchio o il logotipo o entrambe
- negli spazi decorativi, un retino, una tinta pieno (attenzione a non penalizzare la visibilità del testo)
NUMEROSI ESEMPI NEI MIC degli anni scorsi |
|
|
|
|